Unveiling Slips, Mistakes, and Lapses in Design
In the world of design, errors are inevitable.
Our goal as designers is to create interfaces that guide users toward their goals.
However, many accidents, often attributed to human error, actually result from design flaws.
Understanding these errors helps us craft strategies to minimize their impact.
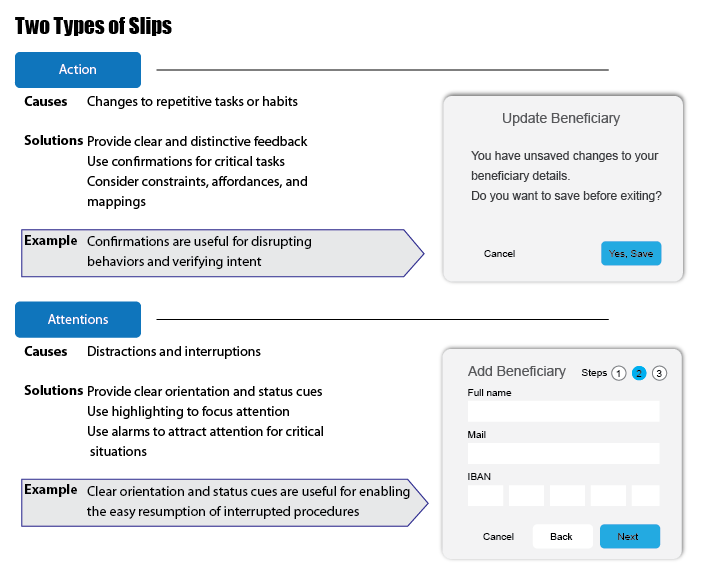
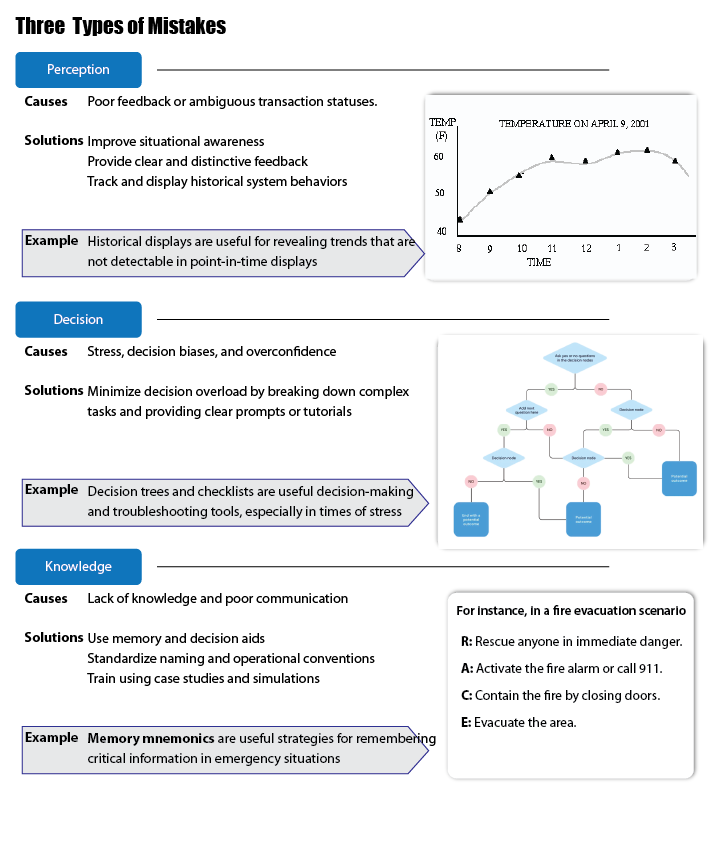
Categorized into slips, lapses and mistakes, these errors emphasize the need for meticulous attention to detail in design.
In the realm of design, understanding and addressing these types of errors are vital steps toward creating user experiences that are intuitive, resilient, and ultimately, fulfilling.


Simplify Environment: Minimize distractions and noise and ensure controls are easily visible.
Clear Feedback: Provide concise instructions and reduce cognitive load by limiting information.
Confirmations and Training: Use confirmations for critical actions and train for error recovery and teamwork.
Forgiving Design: Incorporate safety nets for errors and enhance usability through forgiveness.

Aesthetic-Usability Effect

Aesthetic-Usability Effect

Chuncking

Alignment