
The main objective of this feature is to digitize the Capacity Planning process, making it more user-friendly and reliable for efficient project management. For each project, we need to set specific targets and allocate the right people or teams to achieve them.
Real-time visibility of team capacity by role is essential to ensure efficiency and prevent overloading staff. Additionally, the system should support extending or adjusting existing projects without disrupting team capacity or impacting ongoing work.
Through Human-Centered Design principles, I conducted detailed user interviews and analyzed key insights. Here, I present a sequence of qualitative analysis (QA), illustrating crucial findings. Insights are accompanied by short callouts, each explaining why they’re critical to solving the user’s problems.
User Research – Conduct interviews and observations to gather direct insights from users.
Data Analysis Analyze findings and generate insights to identify key pain points and opportunities for improvement.
After analyzing the data with the team, we identified key themes and challenges in the current workflow. This analysis helped us uncover critical pain points that highlight inefficiencies and user frustrations, which we’ve summarized in the table below. These insights provide a foundation for prioritizing improvements in our design solution.
As organizations juggle multiple, simultaneous projects with limited resources, efficient capacity planning becomes essential to balance workloads and prevent team over- or underutilization. Currently, this process is complex and largely manual, making it difficult to assign resources effectively, adapt to changing project timelines, and avoid delays.
The core challenges are:
Resource Allocation and Adjustment: Accurately assigning resources across multiple projects without disrupting other ongoing work.
Dynamic Team Capacity: Regularly updating team capacity to reflect changing schedules, holidays, and role requirements.
Planning and Flexibility: Enabling project adjustments or extensions without overwhelming staff or impacting timelines.
Addressing these needs, a digital capacity planning tool can provide real-time updates, transparency, and proactive planning to streamline allocation, improve visibility, and maintain project momentum.
This solution embodies Design Thinking by clearly defining and prioritizing user-centric needs for a responsive, efficient planning system
A primary persona represents the target user’s goals, motivations, and pain points.
This storytelling approach captures Alex’s emotions, motivations, and challenges, breathing life into the persona and making it more compelling and useful for designing solutions.
Scenario: Following Human-Centered Design, I crafted a realistic scenario illustrating the user’s journey and the problems they encounter,
setting up the foundation for developing actionable requirements.
Here, Human-Centered Design methods were crucial in defining the layout and core interactions, ensuring usability.
This section outlines key UI elements and interactions:
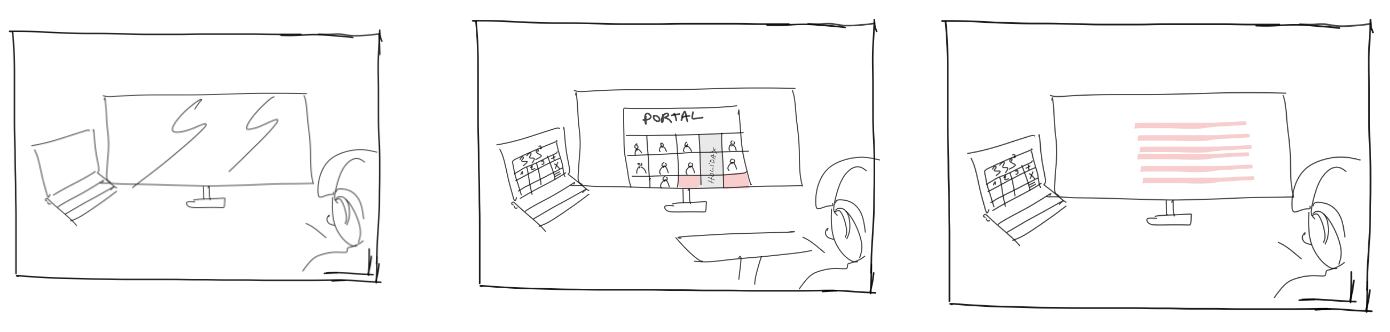
1-Storyboard Snapshots: Visual highlights from storyboards display the user journey and key decision points.

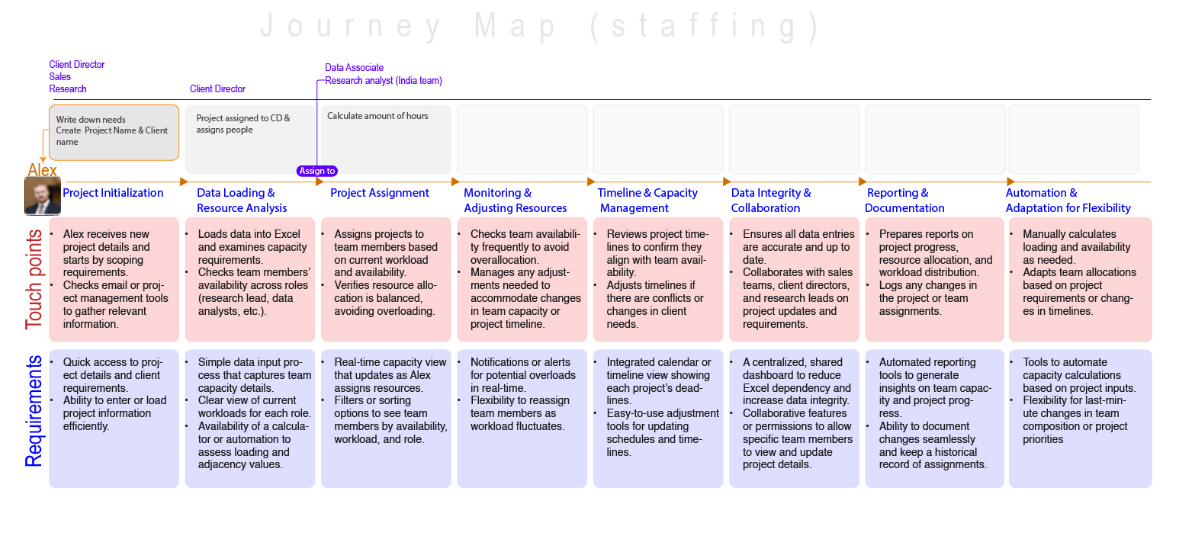
2-Journey Map Summary: A simplified journey map shows how each phase addresses user needs,
derived from Design Thinking practices of empathy and ideation.

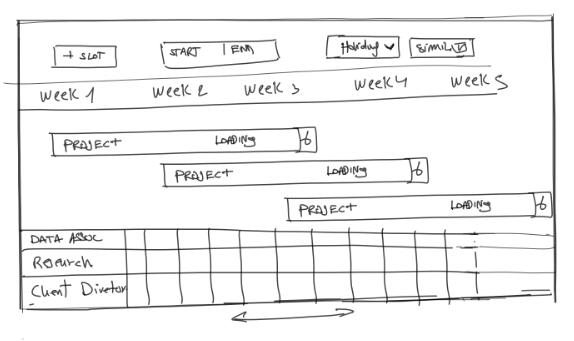
Using Design Thinking’s iterative approach, I developed solution sketches, leading to a detailed, high-fidelity prototype.
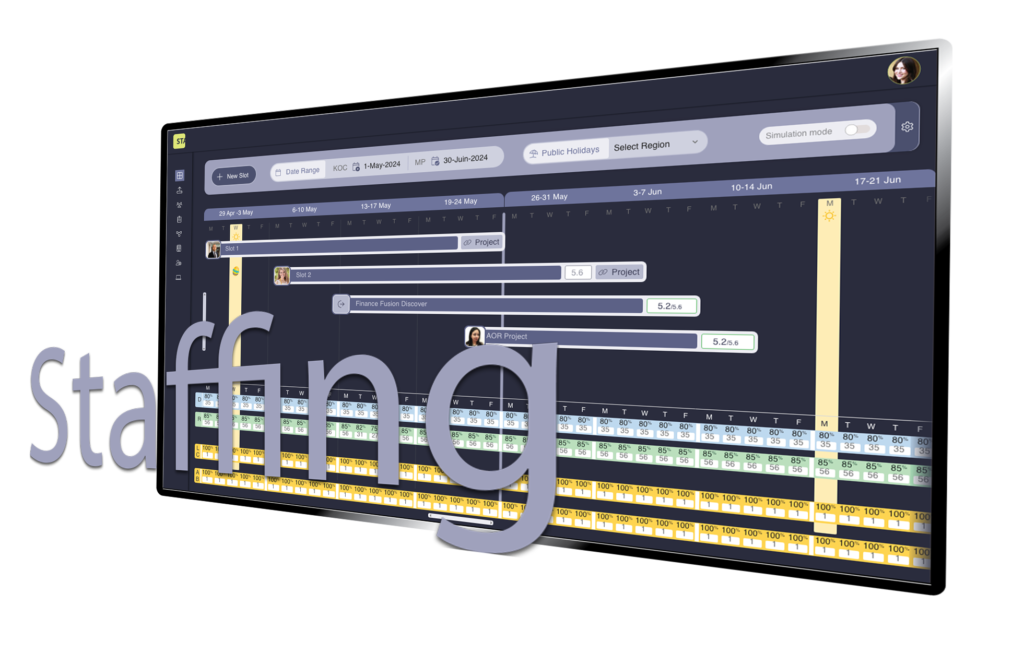
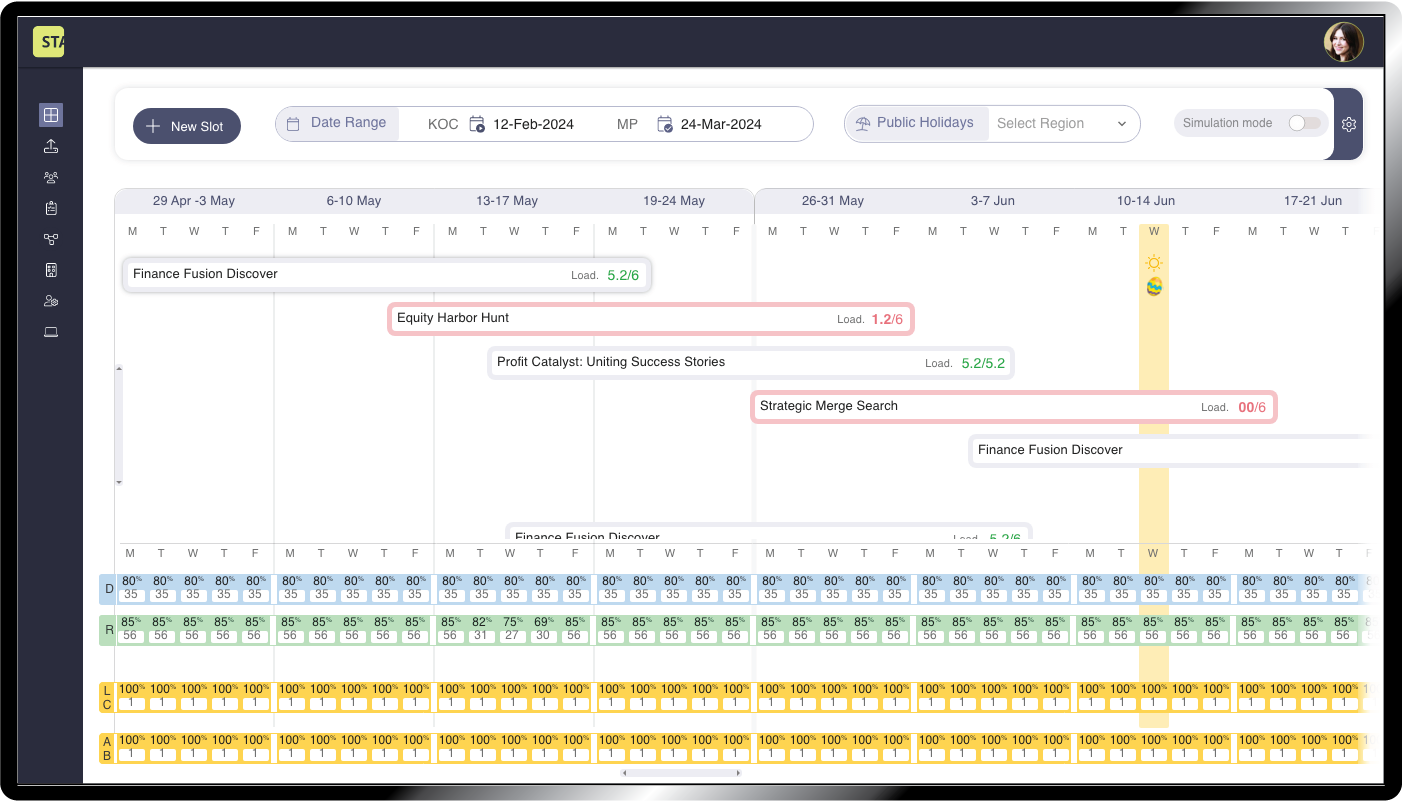
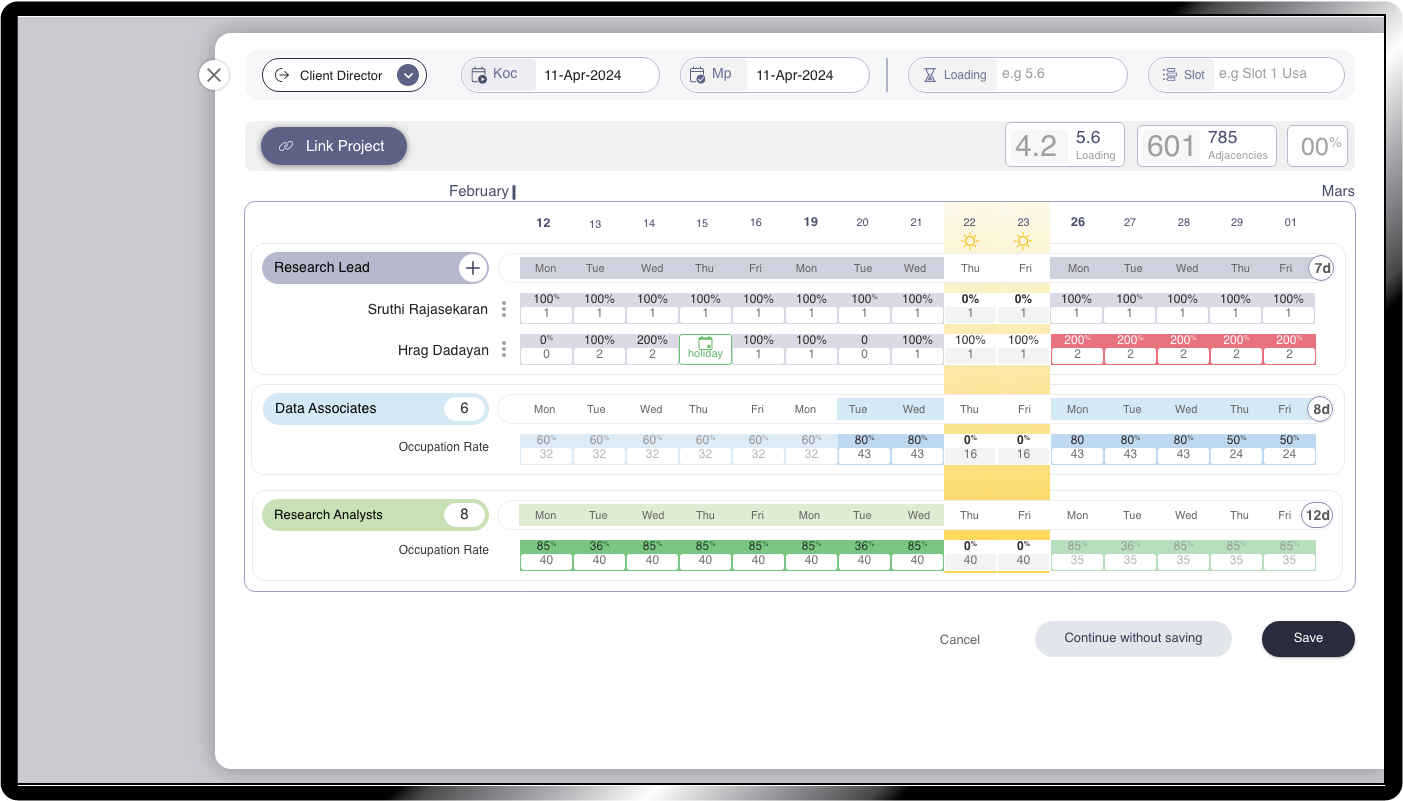
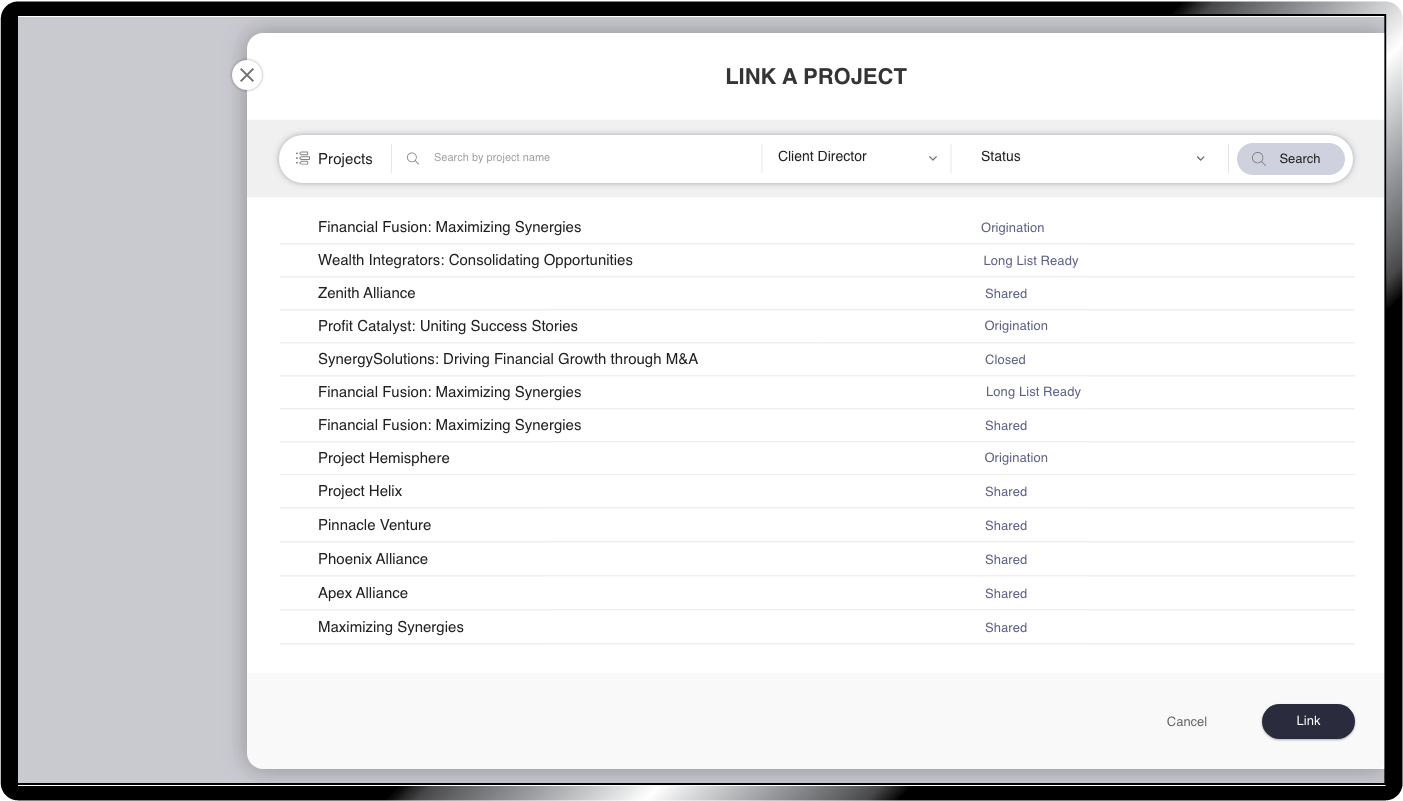
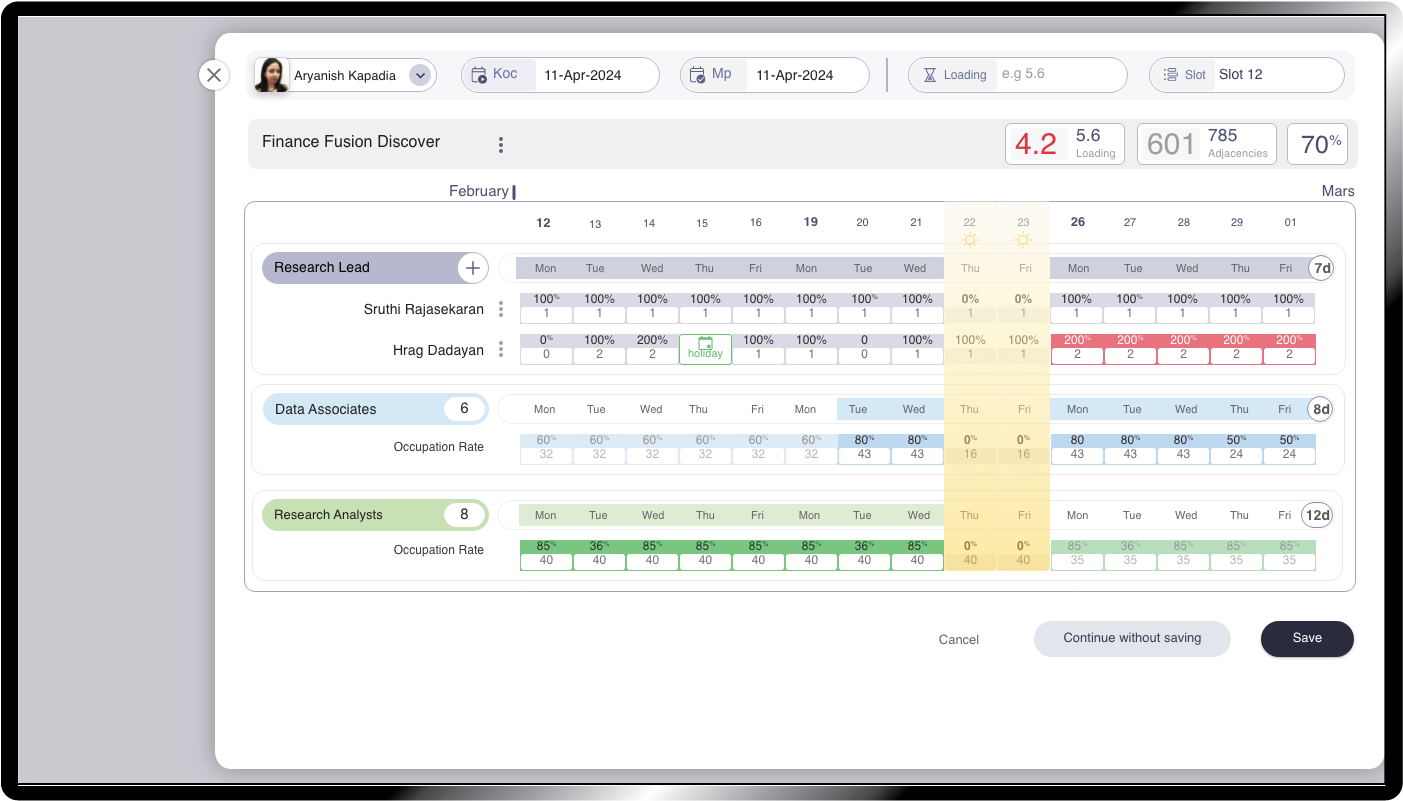
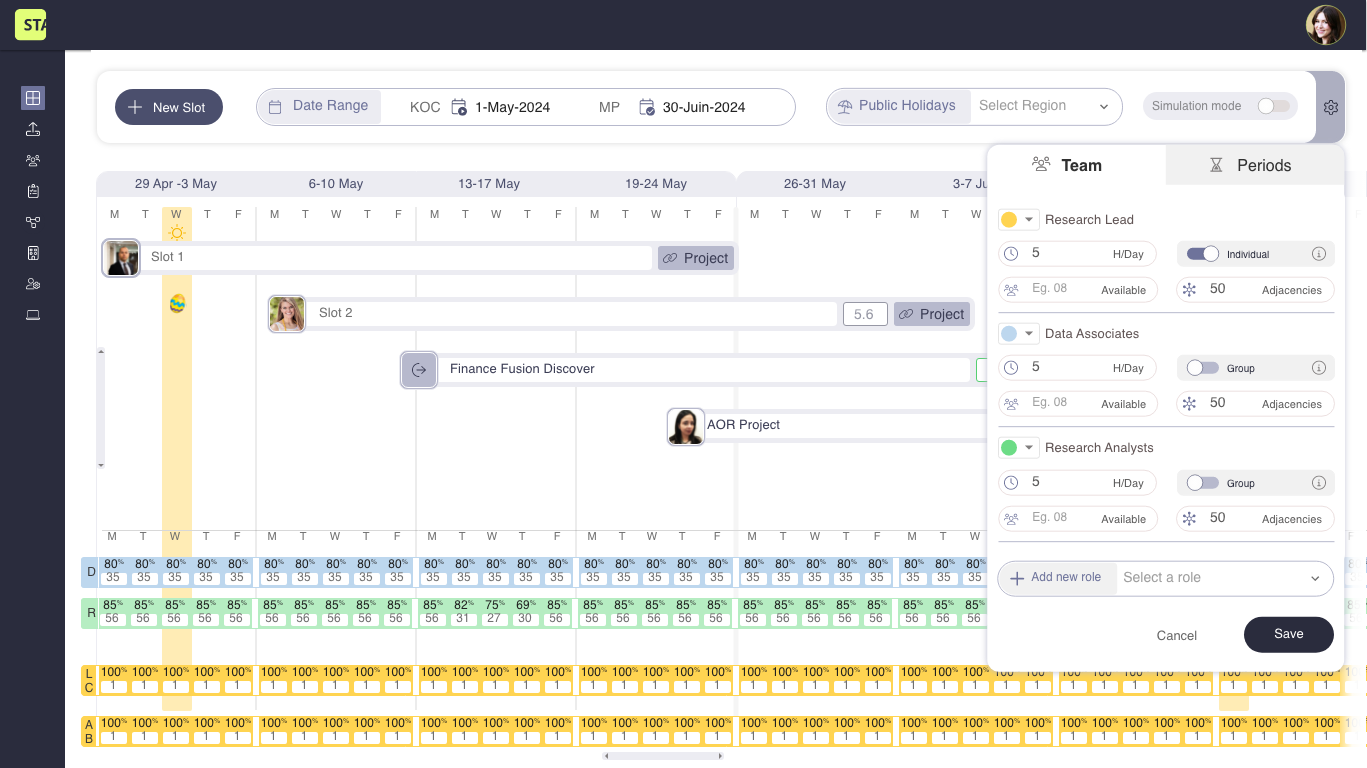
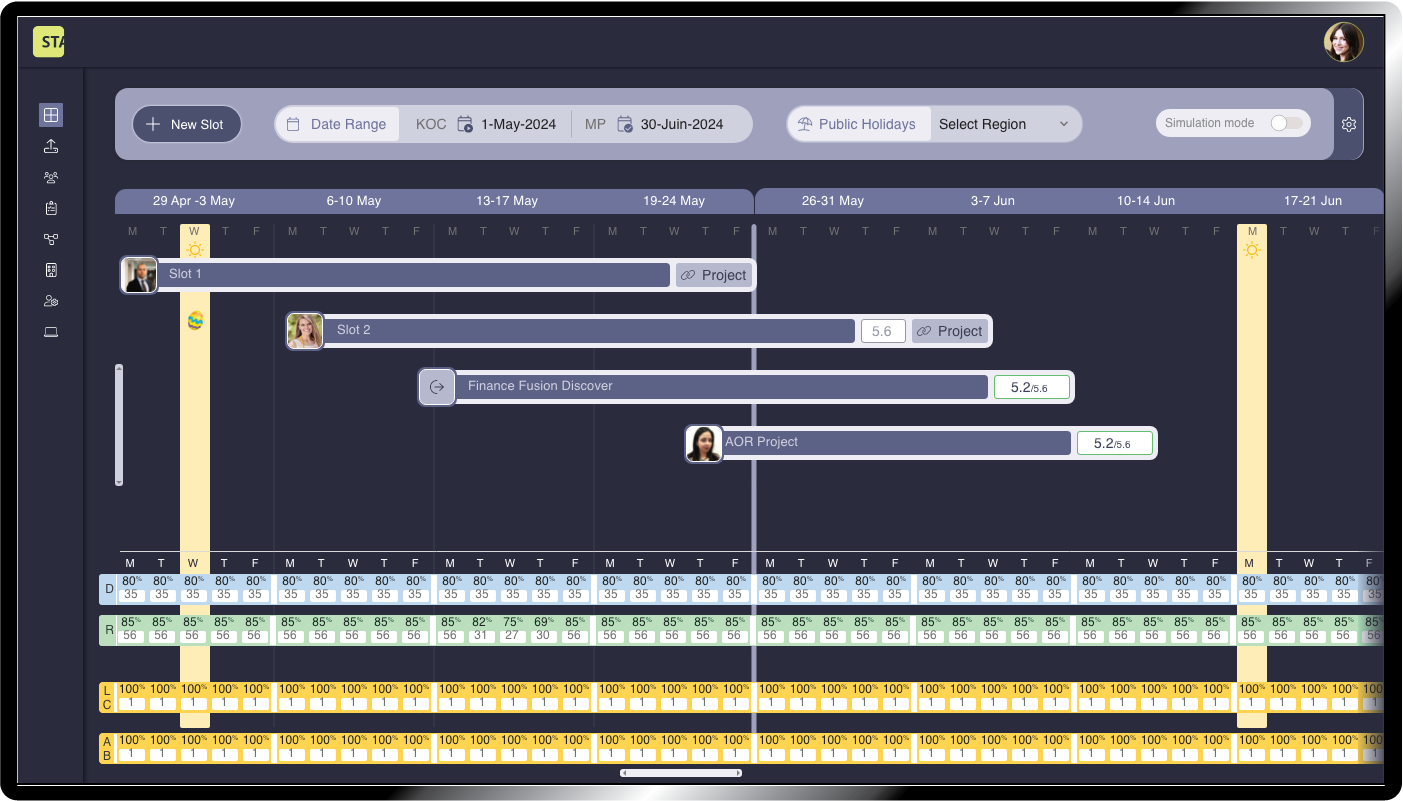
Annotated screenshots highlight how the design addresses identified problems, achieving a solution tailored to user needs.
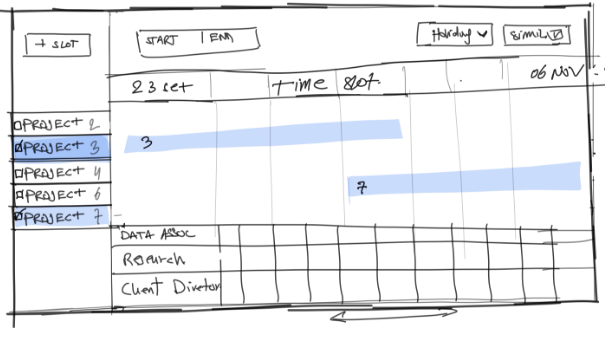
Sketching is an important tool in this process, as it helps designers focus on the big issues like structure and flow, rather than getting bogged down in details.
Constraints cannot be ignored, downplaying them during the initial design phase encourages creativity.


Building on the solution sketches, I developed a high-fidelity prototype to bring the design to life. Detailed screens and annotated screenshots illustrate how the final design resolves user pain points, delivering an experience tailored to user needs and expectations






I worked on this project as a Product Designer.
Main areas of responsibility:
« Design is not just what it looks like and feels like. design is how it works » – Steve Jobs
« Simplicity is the ultimate sophistication » – Leonardo da Vinci
« Out of clutter, find simplicity. From discord, find harmony. In the middle of difficulty, lies opportunity. » – Albert Einstein
@ 2024 AbdelDesign