Elements that are close together are perceived as more related than those farther apart, enhancing visual organization and user understanding.
The principle of proximity, part of Gestalt principles, states that elements close together are perceived as related, forming a single group. This grouping simplifies designs and highlights relationships, while distant elements are seen as separate. Effective layout design should position related items near each other, ensuring clarity and minimizing complexity.

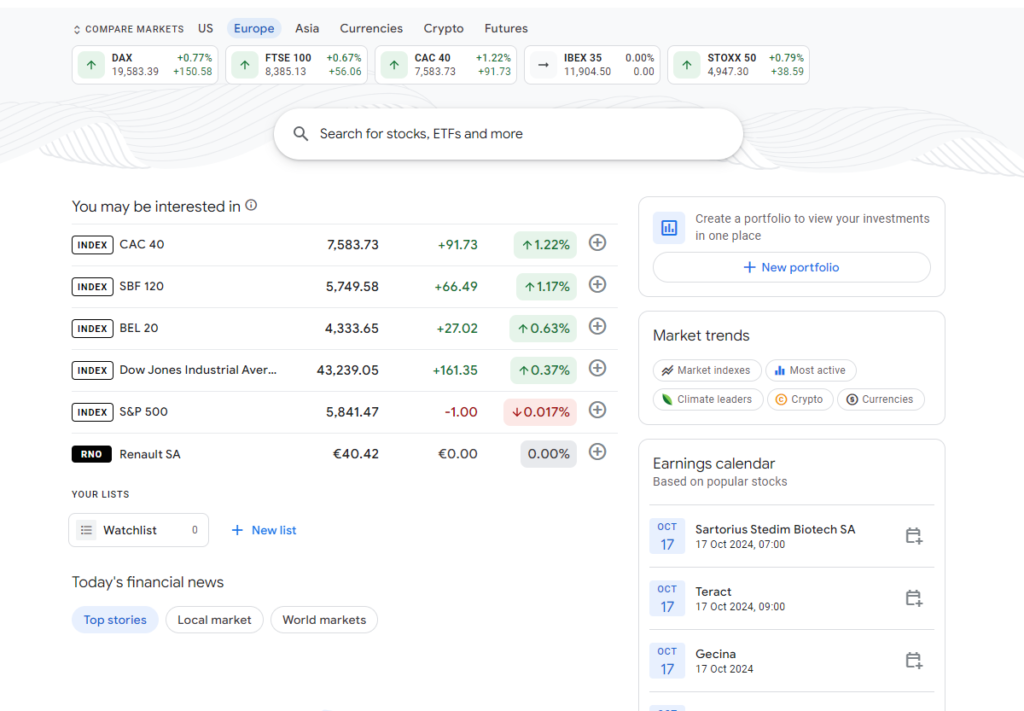
Google Finance demonstrates the Proximity Principle by grouping related elements like stock indices and values for quick interpretation. Separate sections, spaced apart, ensure easy navigation and a user-friendly experience

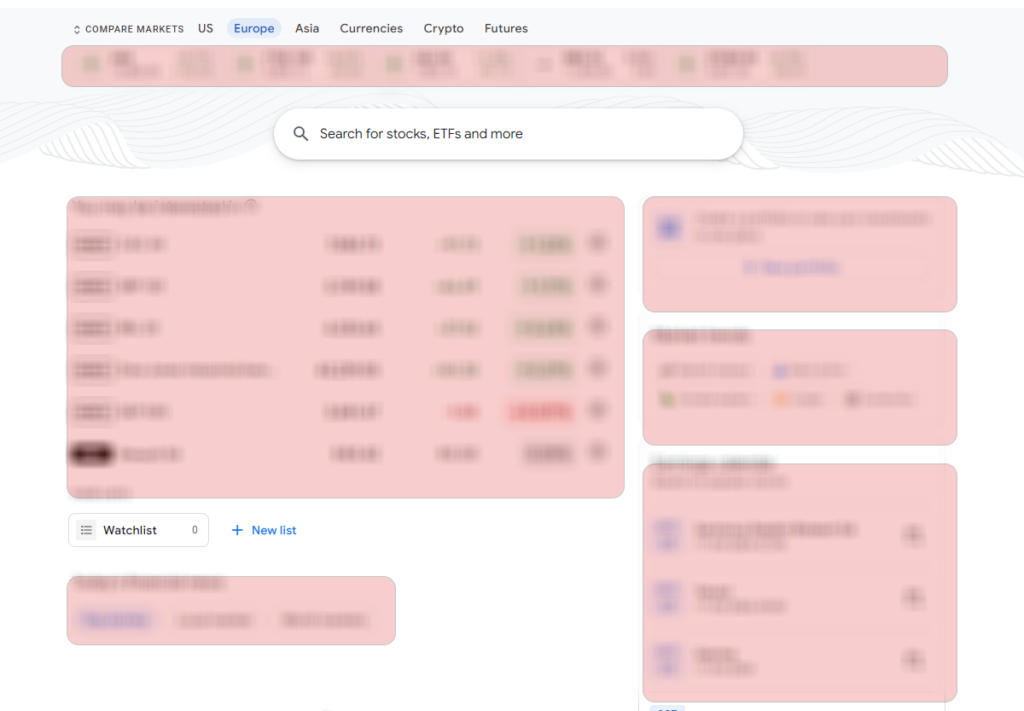
Simulating the squint test shows how related elements are clearly grouped, reducing cognitive load. Adequate spacing makes sections visually distinct, ensuring smooth navigation and a user-friendly experience